
Blogs Of SEO
Friday, September 28, 2012
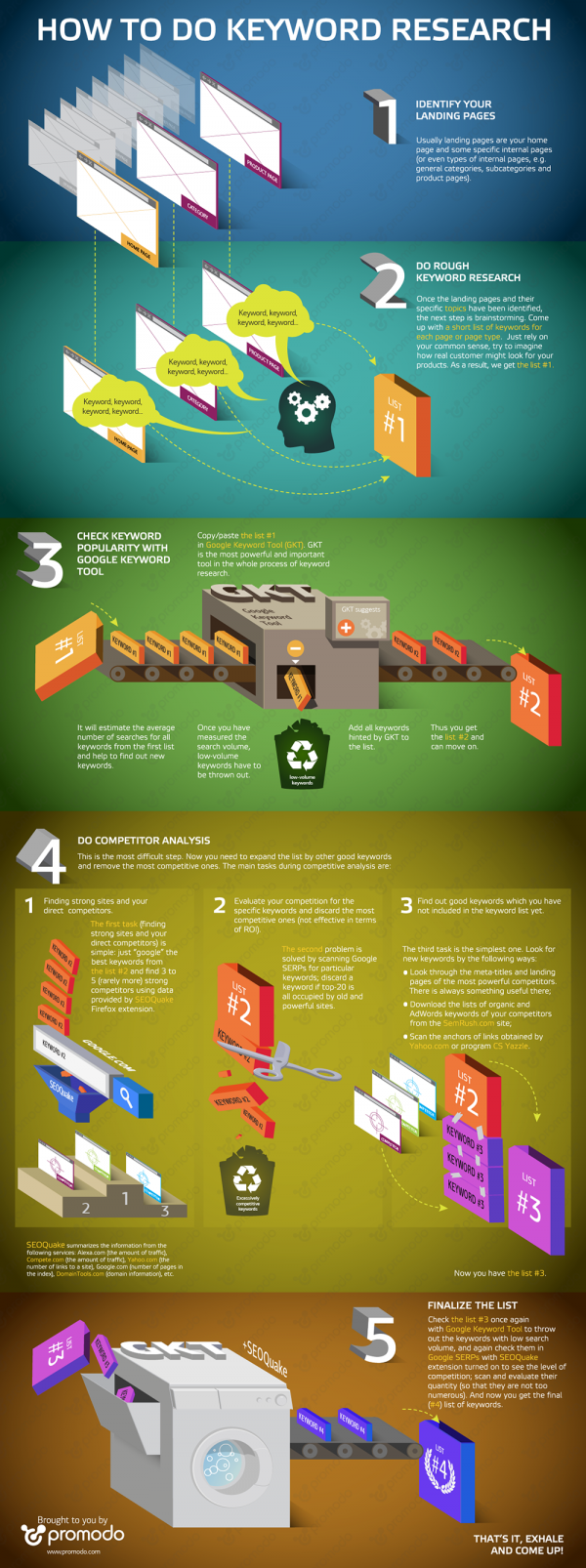
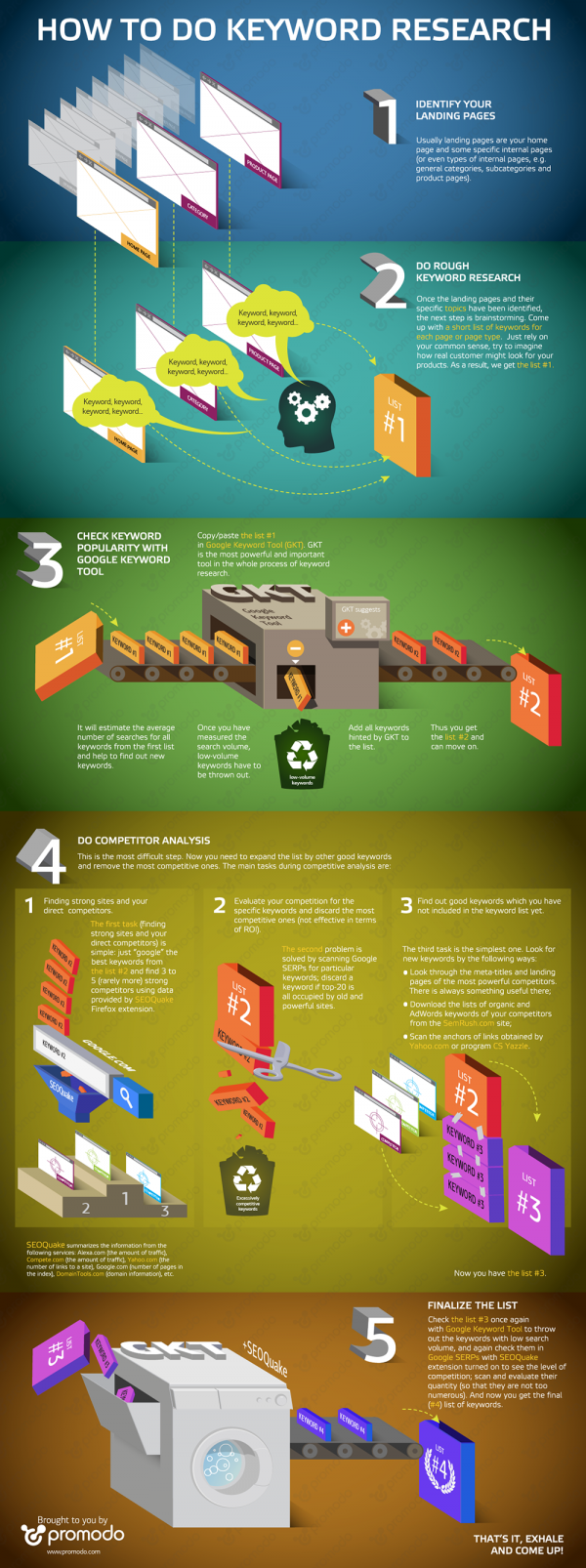
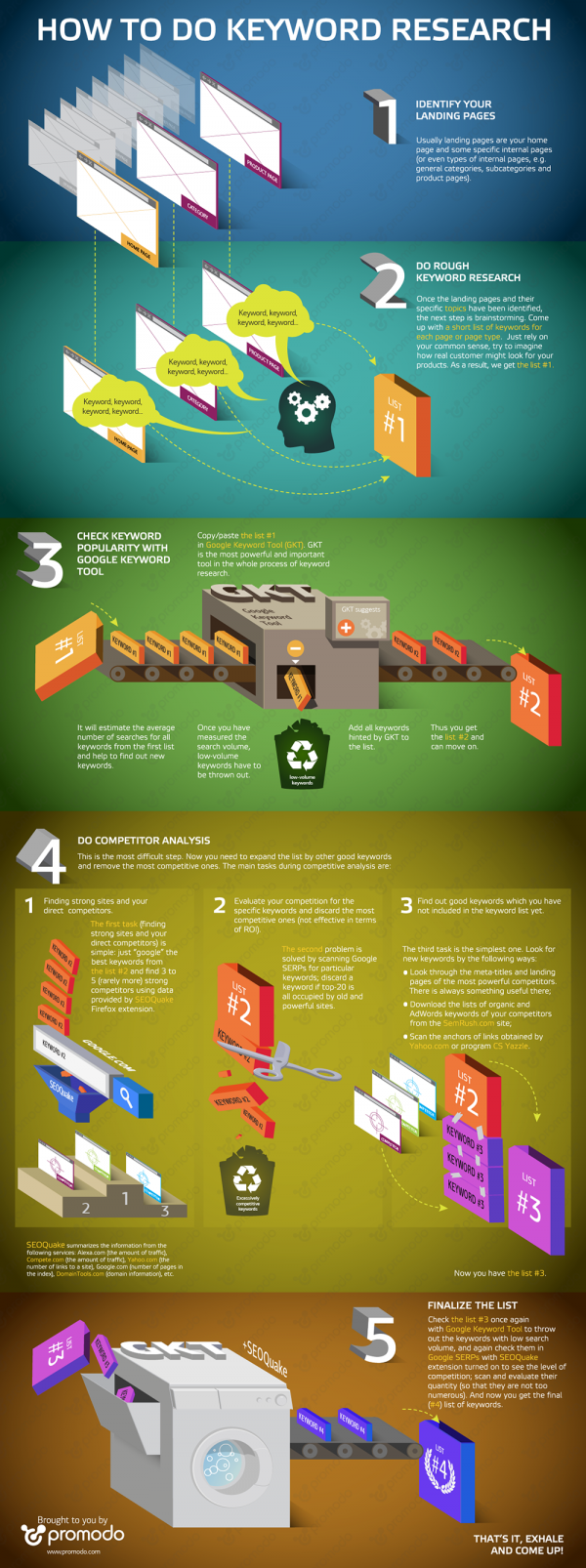
Infographic: How To Do Keyword Research For SEO
Good SEO begins with good keyword research. After all, if you don’t know the ways people are seeking your content, it’s pretty hard to ensure that your content “speaks” to them using the words they search for.
The folks at Promodo have an infographic outlining some key parts of the keyword research process. Understanding that each page has its own terms to target, brainstorming possible terms, researching with the Google Keyword Tool and more are covered. Check it out:


Wednesday, August 8, 2012
Infographic: How To Rank For Your Name In Google (Hint: Use Social Media Sites)

Want to rank better in Google? If you’re an individual, you could build your own site and hope it does well. But you might have more success by creating a page for yourself on a social media site like LinkedIn, Facebook or Twitter.
Ranking On Google: The SEO Way
For those unfamiliar, the process of trying to rank better on Google and search engines in general is called search engine optimization. We’ve even got a short SEO video that explains it:Success with SEO depends on a range of signals that search engines interpret, such as those covered on our Periodic Table Of SEO Ranking Factors. You could build a web site, then hope that site gains enough favorable signals to rise up in Google. But for individuals, tapping into social media sites allows you to rank better on the favorable work those sites have already done or gained with Google.
Ranking On Google: The Social Media Way
A new infographic from the people at BrandYourself explains this more. It covers stats based how over 1oo,000 BrandYourself users rank on Google, showing how social media sites can help:The infographic starts out with stats that back up facts already well known: lots of people search for other people on Google, and few searchers go past the first page of results that they get. So what shows up on the first page is important.
How Social Media Profiles Rank
The bottom part of the infographic is most interesting. It shows, on average, where personal profiles from various social media sites tend to rank in Google’s results.For example, Facebook and Twitter are both in the #4 box, which means on average, they tend to rank fourth in Google (obviously, only one will be fourth in any particular search, not both, but we’re talking about the average placement here).
The surprise to me was that LinkedIn gets the highest of rankings. The list looks like this for major social media sites:
- LinkedIn: #3
- Facebook, Twitter: #4
- Google+: #7
Dominating The Page
The middle of the graphic covers the concept of “owning” or “dominating” the first page of search results, where every result is one that you control, something that those who are seeking to have a positive appearance in Google aim for.This is again where social media profiles come in. The ones from major social media sites listed above are all easy to obtain. Once gained, they might help you rank better for your name and “push down” other results.
Some of the other social media profiles not listed (but on the infographic), those from more niche sites, can also help. Open a WordPress blog, a Tumblr blog, a Vimeo account, a YouTube profile or a Flickr account, and the study suggests there’s an excellent chance these will gain first page rankings, as well.
Remember, however, something really negative that gains widespread attention might stay in Google’s top results, no matter what you try. Just ask Rick Santorum. Getting your own social media profiles make sense for a variety of reasons, including helping your Google “reputation.” But they are no guarantee of making negative listings disappear.
In addition, working in a negative fashion to remove results you don’t like — such as through ill-advised legal threats — might actually help cement those negative results in Google, if they gain much attention.
Source: http://searchengineland.com/infographic-how-to-rank-for-your-name-in-google-129850
Tuesday, June 26, 2012
30 Free Ways To Market Your Small Business Site
 Are you looking for ways to market your small business website with a limited budget?
Are you looking for ways to market your small business website with a limited budget?Whether it’s with established sites such as Google and Facebook, or newer outlets like Pinterest, there are plenty of options available to promote your site.
There are at least 30 ways to market your website with a time investment and no credit card required. Some of these are oldies but goodies, while others are newer and exciting avenues you may not have tried out yet.
Here are 30 things you can do today to get started marketing your website for free.
- Press releases still work. Granted a submission to PRWeb or a Vocus account make the pickup and link benefit much easier, but those cost dollars – so for this article lets reiterate the best free press release sources:
- Send the press release to your local media outlets, or any niche media outlets that may be interested in what you do.
- Claim, verify, and update your Google Local Business listing. This is extremely important. Google Local Listings have been absorbed into Google+, so be sure to check out this great resource over at Blumenthals.com to keep up to date on how to manage your Google Local Listing.
- Find a niche social media site that pertains to your exact business and participate. Be helpful, provide relevant and useful information, and your word of mouth advertising will grow from that engagement.
- Examples:
- Travel or hospitality business – Tripadvisor.com forums
- Photography store – Photo.net or RockTheShotForum.com
- Wedding Planning or Favor site – Brides.com or Onewed.com forums
- Search your niche or service plus forums to find ideas. If there isn’t a forum out there, consider starting one.
- Examples:
- Build a Google+ page for your business and follow businesses that are related to your product or service niche. Share informative and relative content and link to your profile from your website. You should also consider allowing users to +1 your content on a page by page basis.
- Setting up joint benefit with local businesses or others in your niche can help you reach eyes you never did before. Be sure to answer the question "Will my user find this information beneficial as they shop and purchase?" every time you link to a resource, or request a link or listing on another site.
- Comment and offer original, well thought out, sensible information, opinion and help on blogs that are relevant to your website's topic and be sure to leave your URL. Even if a nofollow tag is attached, you could gain a bit of traffic and some credibility as an authority on the subject matter. This is not blog comment spamming, this is engaging in a conversation relevant to your website's topic.
- Set up and verify a Webmaster Central Account at Google.
- Set up a Bing Webmaster Tools account and verify it.
- Update or create your XML sitemap and upload it to Google Webmaster Tools and Bing Webmaster Tools.
- Write a "how-to" article that addresses your niche for Wikihow.com or Answers.com. This is kind of fun and a good resource for getting mentions and links. Looking at your product or service in a step-by-step manner is often enlightening in several ways. It can help you better explain your products and services on your own website. I will say I don’t know why some of these sites still rank well, many of them are junk. I do like most of the answers on the two sites mentioned above. Be picky with where you participate.
- Write unique HTML page titles for all of your pages. This is still extremely important, don’t skimp on this one.
- Share your photos at Flickr – get a profile, write descriptions, and link to your website. Don't share photos you don't own or have permission to use.
- Start a blog. There's nothing wrong with getting the basics of blogging down by using a free service from Blogger or WordPress.
- Make sure your Bing and Yahoo Local listings are up to date.
- Update and optimize your description and URL at YP.com. They'll try to get you to spend money on an upgraded listing or some other search marketing options. Don't bother with that, but make sure the information is accurate and fresh.
- Use your Bing Webmaster Tools account to look at your incoming links. How do they look? Are all of the sites relevant and on-topic? If not, reevaluate your link building practices and start contacting any of the irrelevant sites you can and ask them to take down your link. A clean and relevant incoming link profile is important; cleaning up bad links is a necessity until we can tell Google and Bing which links we want them to ignore.
- Make a slideshow of your products or record an original how-to video and upload to YouTube. Be sure to optimize your title and descriptions. Once it's uploaded, write a new page and embed the video on your own Web site. Add a transcription of the video if possible.
- Try a new free keyword tool for researching website optimization, then see #20.
- Add a page to your site focused on a top keyword phrase you found in #19.
- Build a Facebook Page and work to engage those that are interested in your product or service. Facebook is so much more robust than it ever was! Create groups, events, and photo albums. Link to your Facebook profile from your site and allow visitors to your site to like and share your content.
- Install Google Analytics if you don’t have any tracking software. The program is pretty amazing and it's free. You need to do this if you haven’t already. It's that important.
- Start Twittering or start doing it much better than you are now – it's a great way to network with like-minded individuals.
- Pinterest is hot right now. If you have visually stimulating content that is relevant to the site's demographic, you can find great success right now. Be sure you're using solid practices for marketing on Pinterest as you get started.
- Create a new list in Twitter and follow profiles of industry experts you know and trust. Use this as your modern feed reader. I don’t use RSS feed readers anymore. I like content that has been vetted by my peers and is worthy of a tweet or two.
- Try a new way to write an ad for a struggling PPC ad group or campaign.
- Review your Google Analytics In-Page insights and take note of how users are interacting with your page. Where to they click, what is getting ignored. Make changes based on this knowledge.
- Set up a Google Content Experiment through your Analytics account and test with the information you obtained and changes you made in number 27.
- Build a map at Google Maps and add descriptions for your storefront, locations, and nearby useful points of interest. Make your map public and embed it on your own website. Add links back to relevant content on your site if possible to each point of interest.
- Keep reading Search Engine Watch for more free tips and tricks.
There you have it – 30 ways to market your website. Get to work and make something happen! There's no reason to say you can't be successful because you don’t have a huge advertising budget. Time is all you need.
Source: http://searchenginewatch.com/article/2048588/30-Free-Ways-To-Market-Your-Small-Business-Site
Thursday, June 21, 2012
Responsive Web Design: Introduction & Impact

Last week, there was little surprise when Google’s Pierre Far announced responsive design as company’s formal recommendation for mobile delivery. Responsive Web Design is the approach that a design should be flexible enough to adapt to the screen size and platform of the visiting user.
This (relative) uniformity in user experience would appear to be wonderful for search engines and developers alike.
Google was going to face a major conundrum: if every site had an entirely separate experience for mobile and desktop users, which site would actually be the one worthy of the incoming link? Would that rank pass to the mobile site and, if so, how much and why?
This is especially important when considering that there are predictions that mobile usage will overtake desktop usage by 2014. By encouraging developers to create one cogent web experience that adapts to the platform, Google is likely able to preserve many of its link algorithms and — to a certain degree — avoid the daunting burden of attempting to evaluate mobile and desktop versions as separate entities.
For developers, the benefits are also clear: the burden of needing to maintain multiple versions of a website will disappear over time. Additionally, a move to RWD will likely create a “Mobile First” mentality, which will inevitably result in a more clear architecture and user experience that is appropriately weighted.
Understanding Responsive Design
- Fluid Grid: A fluid grid system uses percentages to define column or div widths instead of pixels. For example, a “hero” might have a width of 650px in fixed width design, whereas it would be labeled as 100% in the CSS of a fluid width design.
- Media Queries: Media queries enable custom CSS based on the min-max width of a browser. For example, a media query with a max-width of 450px would be intended for mobile only browsers.
<link href="css/phone.css" rel="stylesheet" type="text/css" media="only screen and (max-width: 450px)"> - Responsive Images: Similar in nature to the fluid grid, responsive images don’t have fixed widths but instead have a max-width (typically labeled at 100 percent when displayed on a desktop). This enables images to be scaled down to fit the width of the screen on which the webpage is rendered.
The output of these attributes is simple to recognize. Simply take a responsive design such as Starbucks and manually resize the browser. You should notice the screen resizes and adjusts based on the width of the browser.
Getting Started with Responsive
- Twitter Bootstrap: Twitter Bootstrap is a fantastic toolset for quickly building responsive sites and landing pages. Most developers consider this a must-have for its robust base CSS and Javascript plugins.
- Themeforest: WordPress addicts and do-it-yourselfers might want to take a look at Themeforest’s WordPress Templates. There are hundreds of responsive designs and a pretty active community reviewing them.
- Net Magazine: Check out Net Magazine’s top 50 tools for Responsive Wordpress Design.
Immediate Impact
Source: http://searchenginewatch.com/article/2184616/Responsive-Web-Design-Introduction-Impact
Saturday, June 9, 2012
Search quality highlights: 39 changes for May - Inside Search
May is often a big month for us in Search, and 2012 has been no exception. This month we had exciting announcements including the Knowledge Graph, better search for users in mainland China, and an updated Search App for iPhone. We also released new sports features, deeper detection of hacked pages, and much more.
Here’s the list for May:
Source: http://insidesearch.blogspot.ch/2012/06/search-quality-highlights-39-changes.html
Here’s the list for May:
- Deeper detection of hacked pages. [launch codename "GPGB", project codename "Page Quality"] For some time now Google has been detecting defaced content on hacked pages and presenting a notice on search results reading, “This site may be compromised.” In the past, this algorithm has focused exclusively on homepages, but now we’ve noticed hacking incidents are growing more common on deeper pages on particular sites, so we’re expanding to these deeper pages.
- Autocomplete predictions used as refinements. [launch codename "Alaska", project codename “Refinements”] When a user types a search she’ll see a number of predictions beneath the search box. After she hits “Enter”, the results page may also include related searches or "refinements". With this change, we’re beginning to include some especially useful predictions as “Related searches” on the results page.
- More predictions for Japanese users. [project codename "Autocomplete"] Our usability testing suggests that Japanese users prefer more autocomplete predictions than users in other locales. Because of this, we’ve expanded the number or predictions shown in Japan to as many as eight (when Instant is on).
- Improvements to autocomplete on Mobile. [launch codename "Lookahead", project codename "Mobile"] We made an improvement to make predictions work faster on mobile networks through more aggressive caching.
- Fewer arbitrary predictions. [launch codename "Axis5", project codename "Autocomplete"] This launch makes it less likely you’ll see low-quality predictions in autocomplete.
- Improved IME in autocomplete. [launch codename "ime9", project codename "Translation and Internationalization"] This change improves handling of input method editors (IMEs) in autocomplete, including support for caps lock and better handling of inputs based on user language.
- New segmenters for Asian languages. [launch codename "BeautifulMind"] Speech segmentation is about finding the boundaries between words or parts of words. We updated the segmenters for three asian languages: Chinese, Japanese, and Korean, to better understand the meaning of text in these languages. We’ll continue to update and improve our algorithm for segmentation.
- Scoring and infrastructure improvements for Google Books pages in Universal Search. [launch codename “Utgo”, project codename “Indexing”] This launch transitions the billions of pages of scanned books to a unified serving and scoring infrastructure with web search. This is an efficiency, comprehensiveness and quality change that provides significant savings in CPU usage while improving the quality of search results.
- Unified Soccer feature. [project codename "Answers"] This change unifies the soccer search feature experience across leagues in Spain, England, Germany and Italy, providing scores and scheduling information right on the search result page.
- Improvements to NBA search feature. [project codename "Answers"] This launch makes it so we’ll more often return relevant NBA scores and information right at the top of your search results. Try searching for [nba playoffs] or [heat games].
- New Golf search feature. [project codename "Answers"] This change introduces a new search feature for the Professional Golf Association (PGA) and PGA Tour, including information about tour matches and golfers. Try searching for [tiger woods] or [2012 pga schedule].
- Improvements to ranking for news results. [project codename "News"] This change improves signals we use to rank news content in our main search results. In particular, this change helps you discover news content more quickly than before.
- Better application of inorganic backlinks signals. [launch codename "improv-fix", project codename "Page Quality"] We have algorithms in place designed to detect a variety of link schemes, a common spam technique. This change ensures we’re using those signals appropriately in the rest of our ranking.
- Improvements to Penguin. [launch codename "twref2", project codename "Page Quality"] This month we rolled out a couple minor tweaks to improve signals and refresh the data used by the penguin algorithm.
- Trigger alt title when HTML title is truncated. [launch codename "tomwaits", project codename "Snippets"] We have algorithms designed to present the best possible result titles. This change will show a more succinct title for results where the current title is so long that it gets truncated. We’ll only do this when the new, shorter title is just as accurate as the old one.
- Efficiency improvements in alternative title generation. [launch codename "TopOfTheRock", project codename "Snippets"] With this change we’ve improved the efficiency of title generation systems, leading to significant savings in cpu usage and a more focused set of titles actually shown in search results.
- Better demotion of boilerplate anchors in alternate title generation. [launch codename "otisredding", project codename "Snippets"] When presenting titles in search results, we want to avoid boilerplate copy that doesn’t describe the page accurately, such as “Go Back.” This change helps improve titles by avoiding these less useful bits of text.
- Internationalizing music rich snippets. [launch codename "the kids are disco dancing", project codename "Snippets"] Music rich snippets enable webmasters to mark up their pages so users can more easily discover pages in the search results where you can listen to or preview songs. The feature launched originally on google.com, but this month we enabled music rich snippets for the rest of the world.
- Music rich snippets on mobile. [project codename "Snippets"] With this change we’ve turned on music rich snippets for mobile devices, making it easier for users to find songs and albums when they’re on the go.
- Improvement to SafeSearch goes international. [launch codename "GentleWorld", project codename "SafeSearch"] This change internationalizes an algorithm designed to handle results on the borderline between adult and general content.
- Simplification of term-scoring algorithms. [launch codename "ROLL", project codename "Query Understanding"] This change simplifies some of our code at a minimal cost in quality. This is part of a larger effort to improve code readability.
- Fading results to white for Google Instant. [project codename "Google Instant"] We made a minor user experience improvement to Google Instant. With this change, we introduced a subtle fade animation when going from a page with results to a page without.
- Better detection of major new events. [project codename "Freshness"] This change helps ensure that Google can return fresh web results in realtime seconds after a major event occurs.
- Smoother ranking functions for freshness. [launch codename "flsp", project codename "Freshness"] This change replaces a number of thresholds used for identifying fresh documents with more continuous functions.
- Better detection of searches looking for fresh content. [launch codename "Pineapples", project codename "Freshness"] This change introduces a brand new classifier to help detect searches that are likely looking for fresh content.
- Freshness algorithm simplifications. [launch codename “febofu", project codename "Freshness"] This month we rolled out a simplification to our freshness algorithms, which will make it easier to understand bugs and tune signals.
- Updates to +Pages in right-hand panel. [project codename “Social Search”] We improved our signals for identifying relevant +Pages to show in the right-hand panel.
- Performance optimizations in our ranking algorithm. [launch codename "DropSmallCFeature"] This launch significantly improves the efficiency of our scoring infrastructure with minimal impact on the quality of our results.
- Simpler logic for serving results from diverse domains. [launch codename "hc1", project codename "Other Ranking Components"] We have algorithms to help return a diverse set of domains when relevant to the user query. This change simplifies the logic behind those algorithms.
- Precise location option on tablet. [project codename “Mobile”] For a while you've had the option to choose to get personalized search results relevant to your more precise location on mobile. This month we expanded that choice to tablet. You’ll see the link at the bottom of the homepage and a button above local search results.
- Improvements to local search on tablet. [project codename “Mobile”] Similar to the changes we released on mobile this month, we also improved local search on tablet as well. Now you can more easily expand a local result to see more details about the place. After tapping the reviews link in local results, you’ll find details such as a map, reviews, menu links, reservation links, open hours and more.
- Internationalization of “recent” search feature on mobile. [project codename "Mobile"] This month we expanded the “recent” search feature on mobile to new languages and regions.
Source: http://insidesearch.blogspot.ch/2012/06/search-quality-highlights-39-changes.html
Subscribe to:
Posts (Atom)

